
Web page load speed is a critical performance metric for any webmaster nowadays, because Google makes it clear that going forward, a mobile focus is critical for showing up high in search results and user experience.
As of November 2016, Google is now indexing mobile sites over desktop. Broadly defined, the speed at which a page loads is how long it takes for a mobile device browser to display all of the content on a web page.
If a page loads fast, has everything the searcher is looking for and answers her question, the user experience is better for her. She begins to trust your site, and chances are, she’ll come back to your site and pages if this is the case. Make sure you have a mobile-friendly site as a starting point, but don’t think that’s as far as you need to go.
Even if your site is mobile-friendly, it can have some technical issues that may slow down each page. If you’re not familiar with mobile site technical issues and don’t address them, you could find your pages pretty far down the search engine visibility stack.
Fear not, because page load speed issues fall into some pretty common categories. Recently, we queried SEO professionals about this, and based on their input, compiled the five most common website issues and fixes you can identify and implement to boost page load speeds, retain web users longer and possibly show up higher in Google mobile search results.
Here’s a list of the five most commonly encountered page load speed issues (and we’re going to go into each one separately, in-depth below):
- Image compression
- CSS minification
- Browser cache leveraging
- Not using a CDN
- Web hosting quality
Page Load Speed Issue #1 – Image compression
Normally, we upload images at a certain size for desktop web pages and blog posts. However, with mobile devices and browsers, large images can take a long, long time to load. If the page load really stretches out, mobile searchers will quickly lose patience and leave your site. Image compression can greatly improve the loading time for large image files. Technopedia defines image compression as “…the process of encoding or converting an image file in such a way that it consumes less space than the original file.” Compression techniques generally do not affect or degrade the image quality, no matter how compressed the file.
According to Ben Johnson, Digital Marketing Manager at HA Digital Marketing, “Images can cause huge page load speed issues if they are not optimized correctly for the web. The most common issue I run across is seeing a large image being shown small on a website. Let’s say your image is is 1000×1000 and you show it as 100×100. The website still has to load that larger size.
The best way to handle this is to reduce the images file size. There are some websites that can help you out with this like JPEGmini or PunnyPNG. Photoshop also allows you to ‘Save for Web’ which can help reduce your photos files size. A reduced file size will help your page load faster which makes it easier to visit and index a page.”
Page Speed Load Issue #2 – CSS Minification
Another extremely common issue you’ll find with your mobile version is Cascading Style Sheet (CSS) minification. If you’ve never heard of this, it’s a technique to optimize – or in this case – reduce the bandwidth of code on a page. For CSS, it’s re-writing the files to make them smaller by stripping out unnecessary characters to reduce total file size. When a file size is reduced, it loads faster.
By the way, compression and minification are two different things. Minification doesn’t require file decompression to allow those files to be read.
Mae Demdam, Director of Integrated Media Buying and Strategy at Digital Edge said “Often times when code is written for a website, it is organized utilizing indentations and spacing to make it more easily readable for the programmer(s) working on the site. This unused space can be removed without affecting the end result of the page and will speed up load times as well. There are many tools online, which can help to automate this task. You should also make sure that you aren’t requiring the user to load any unused plugins or scripts on your page, which are slowing down the page speed without providing any real benefit.” Essentially, a web browser doesn’t care if the code looks pretty, as long as it’s accurate, clean and efficient.
Page Load Speed Issue #3 – Leverage Browser Caching
Usually if you see image compression and CSS minification issues, you’ll also get cache leveraging problems as well.
A good definition from Varvy is: “Browser caching stores webpage resource files on a local computer when a user visits a webpage. “Leveraging” browser caching is when a webmaster has instructed browsers how their resources should be dealt with.” So you can see how setting up browser caching will speed up load times for your web pages.
Douglas Thomas, the Interactive Manager at The Marketing Center remarked, “Caching doesn’t help the first time your user loads your site, but each page they look at after that will load faster. Typically, your browser needs to download each file from the server every time it wants to view something. If you tell your server to cache the files, the browser will hold onto that file, and so the user will feel like the site is faster.”
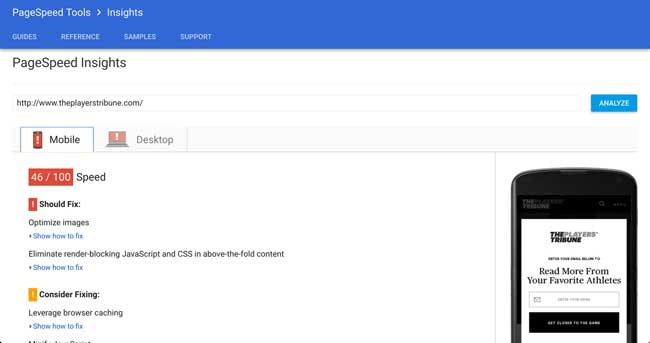
These three issues discussed above can be found in your Google Search Console if it’s set up for your site. On the left hand side, click on Other Resources, then select PageSpeed Insights. GSC will automatically run a check on the domain and give you a report for both mobile and desktop issues. Here’s a sample screenshot:

Page Load Speed Issue #4 – Not Using A CDN
Most web owners don’t think about speedy delivery of their published content, but this is an issue that a Content Delivery Network (CDN) can help solve for them.
A CDN is a network of servers that delivers web content to users, based on where they are located, where the web page server is housed and a content delivery server. CDNs work well for large sites that have a global reach (think New York Times, Washington Post, etc.)
Ryan Kartzke, SEO Expert, Content Strategist, Marketer and Web Developer stated, “CDN’s are one of the easiest and best ways to speed up your website’s speed. A CDN uses a large network of servers to deliver your website images, CSS and JavaScript files using the shortest route possible. And these servers are very powerful, much faster than your typical $8/month hosting plan. You can easily shave off a second or two of page load speed. And if you’re using a modern CMS like WordPress, Joomla, Opencart, etc., is simple to enable with a plugin.”
Page Load Speed Issue #5 – Web Hosting Quality
Finally, the last issue our SEO colleagues suggested as an issue is web hosting quality. It’s true you get what you pay for. It might be tempting to cut your business operating budget where you can, but saving a few dollars per month for something as critical as making sure your website comes up fast may not be the best way to trim costs.
According to Max Cron, Creative Strategy Director for Online Optimism, “Having a remarkable website hosting service with fast server speed is a very simple fix that can dramatically increase speed of your site. Go with a company that hosts a ton of websites, that way you know they have reliable and fast service.”
So here you go – five pretty common issues that could cost your website valuable search engine visibility and web traffic. While these are technical issues, a competent web developer can easily fix issues one, two and three, while issues four and five are a matter of doing some research and comparison shopping.
We hope you’ve found this compilation helpful. If you want to know more, contact Benson SEO to see how your mobile-friendly site can run even faster.

Leave a Reply