Does your website load in less than 2 seconds?
Your Ecommerce Conversion Rates Are Affected By How Fast Your Site Loads
Ecommerce conversion rates and website speed are partners for your site’s success in retaining visitors and boosting sales. Nobody, including you, will stick around and wait for a slow website to load. Here are some common problems that affect both metrics and what you can do to fix them.
Let’s look at the page speed impact on SEO, since your website conversion rate is one of your metrics you monitor to gauge how effective your search engine optimization is.

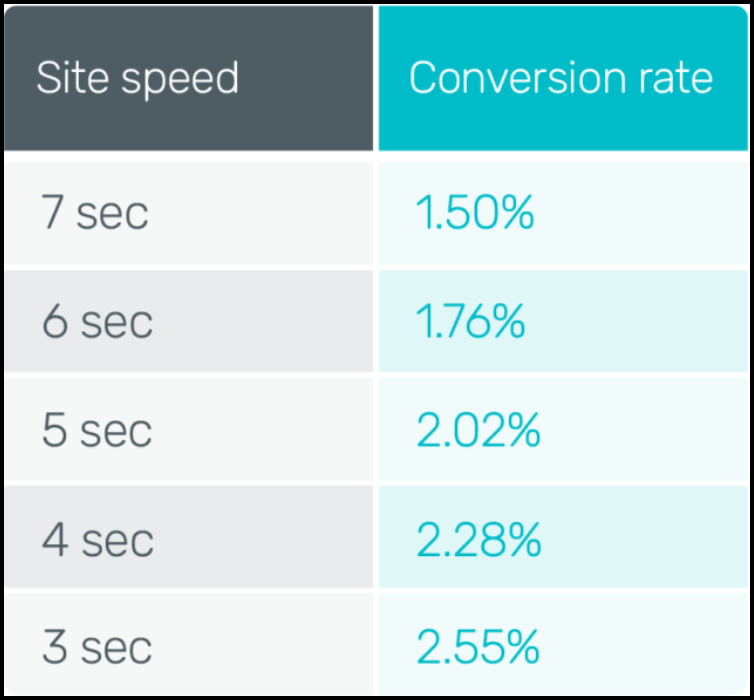
[Image Courtesy Of Bidnamic]
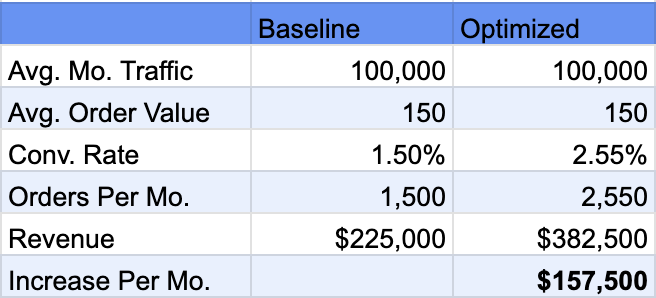
This graphic is pretty sobering if you start applying some prices to each decrease in page speed load time. Here’s some dummy numbers to illustrate just how impactful site speed can be. Let’s assume your site gets 100K visitors per month, and your baseline conversion rate is 1.5%. Let’s also assume you have a $150 average order value. Increasing your site speed to sub-3 seconds could yield big returns:

[Site Speed Impact on Revenue]
Google has been using page speed load times in mobile ranking (which is now the primary ranking system) since 2010. Slow websites negatively affect the user experience (UX) and impede online sales. So not only will your conversion rate improve, you’ll have more baseline site visitors per month. It’s a compounding optimization tactic.
What You Can Do To Increase Conversion Rates For Ecommerce Sites
There are several areas you can measure to see how fast or slow your site is loading. If your numbers fall outside of passing scores, compile a list of each metric and element that’s slowing down your site and work with your web development team to fix them. Document all fixes and re-measure. These are the most common things that impact site speed:
- Use a Content Delivery Network (CDN)
- Compress images
- Spread out content across different servers
- Minify:
- CSS
- HTML
- JavaScript
- Use browser caching
- Expiration headers
- Static file storing
- Cut down server response times
- Pay for decent web hosting
- Database query optimization
- Find/eliminate render-blockers
- CSS/JavaScript load deferral
- Asynchronous resource loads
- Lazy loading
- Only load images/videos when user sees them in the viewport
- Web font optimization
- Use the minimum number of font weights and styles; makes the text easier to read as well when you stick to fewer font styles
- Make text visible when loading
- GZIP compression
- File compression before being sent to the browser
- Reduce the number of redirects
- Keep your redirect chains short < 2
- Fix broken links
- Preload
- Fonts, images, CSS that is needed for the initial rendering
- HTTP/2
- Sends multiple requests in parallel, not serial over one connection
TL;DR:
- Faster websites increase user satisfaction, conversion rates and improves search engine rankings
- This is probably the number one consideration for an ecommerce website, and one of the first things you should optimize if you run an ecommerce website
Curious as to how fast (or slow) your website is loading? Go to https://gtmetrix.com/ and test it!
If you think, or you KNOW your website is slow, Benson SEO can do a website audit that includes page speed load tests that will pinpoint the exact web template elements, images and plugins that are slowing your site down, and how to fix them.

Leave a Reply